
URL bar의 주소를 수정해서 공격해야 하는 것 같다.

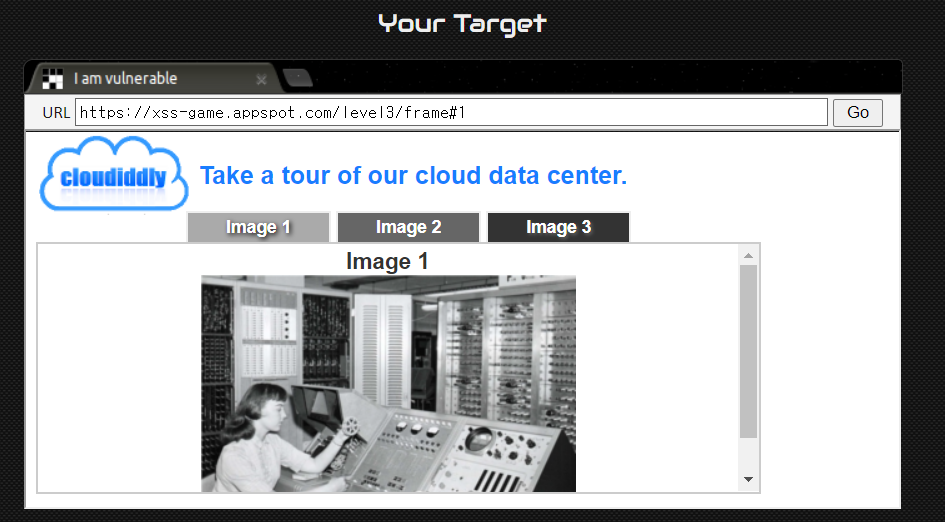
문제를 살펴봤을 때 기본적으로 알 수 있는 것은 이미지 버튼을 눌렀을 때
번호에 해당하는 이미지가 나오고 url이 frame#1, frame#2 등으로 바뀐다는 것이다.
소스코드를 살펴보자.
<!doctype html>
<html>
<head>
<!-- Internal game scripts/styles, mostly boring stuff -->
<script src="/static/game-frame.js"></script>
<link rel="stylesheet" href="/static/game-frame-styles.css" />
<!-- Load jQuery -->
<script
src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<script>
function chooseTab(num) {
// Dynamically load the appropriate image.
var html = "Image " + parseInt(num) + "<br>";
html += "<img src='/static/level3/cloud" + num + ".jpg' />";
$('#tabContent').html(html);
window.location.hash = num;
// Select the current tab
var tabs = document.querySelectorAll('.tab');
for (var i = 0; i < tabs.length; i++) {
if (tabs[i].id == "tab" + parseInt(num)) {
tabs[i].className = "tab active";
} else {
tabs[i].className = "tab";
}
}
// Tell parent we've changed the tab
top.postMessage(self.location.toString(), "*");
}
window.onload = function() {
chooseTab(unescape(self.location.hash.substr(1)) || "1");
}
// Extra code so that we can communicate with the parent page
window.addEventListener("message", function(event){
if (event.source == parent) {
chooseTab(unescape(self.location.hash.substr(1)));
}
}, false);
</script>
</head>
<body id="level3">
<div id="header">
<img id="logo" src="/static/logos/level3.png">
<span>Take a tour of our cloud data center.</a>
</div>
<div class="tab" id="tab1" onclick="chooseTab('1')">Image 1</div>
<div class="tab" id="tab2" onclick="chooseTab('2')">Image 2</div>
<div class="tab" id="tab3" onclick="chooseTab('3')">Image 3</div>
<div id="tabContent"> </div>
</body>
</html>각 이미지는 클릭시 chooseTab함수로 넘어가는데, chooseTab로 num이 전달된다.
따라서 num에 원하는 값을 넣으면 문제를 풀 수 있다.
on error 속성을 이용해 공격할 것이다.
on error는 이미지 링크가 없을 때 대체 이미지를 보여줄 수 있는 속성이다.
<img src='이미지' onerror="alert()">
이미지 부분에 없는 이미지를 입력하면 대체 이미지를 보여주기 위해 onerror 속성이 실행될 것이다.
아래와 같이 입력하면 문제가 풀린다.
' onerror="alert()">
앞에 '을 입력한 이유는 src 속성을 닫아주기 위함이다.

'Web Hacking > XSS game' 카테고리의 다른 글
| [XSS] XSS game level 6 (0) | 2021.02.22 |
|---|---|
| [XSS] XSS game level 5 (0) | 2021.02.14 |
| XSS game level 4 (0) | 2021.02.07 |
| [XSS] XSS game Level 2 (0) | 2021.01.30 |
| XSS game Level 1 (0) | 2021.01.17 |